Codificación aprenderaprogramar.com: CU01049D
MENÚ VERTICAL Y MENÚ HORIZONTAL CSS
A partir de listas de tipo ul es habitual crear menús de navegación en páginas web donde cada elemento del menú se corresponde con un elemento de la lista. Para ello hemos de crear reglas css por un lado para eliminar los estilos por defecto de la lista y por otro para generar la apariencia de menú.

Para ver un ejemplo de aplicación usaremos el código HTML de base que venimos empleando a lo largo del curso, y en concreto el fragmento siguiente:
|
<!-- menu --> |
Dotaremos de definición de clase al menú así: <ul class="menuVert1">
Y crearemos los estilos necesarios para visualizar la lista como un menú vertical. Escribe este código y comprueba los resultados:
|
/* Curso CSS estilos aprenderaprogramar.com*/ |

Todos los efectos que hemos aplicado en este código han sido explicados durante el desarrollo del curso, por lo que deberías ser capaz de interpretar todas las reglas que hemos definido.
MENÚ HORIZONTAL CSS
Vamos a crear un menú horizontal a partir del anterior de la siguiente manera.
a) En el código HTML introducimos esta línea después del cierre del elemento ul del menú: <div class="limpiador"></div>
b) Definimos el código CSS de la siguiente manera:
|
/* Curso CSS estilos aprenderaprogramar.com*/ |
El motivo para introducir un elemento limpiador (y la existencia de alternativas a este procedimiento) ya la hemos discutido anteriormente. El resultado a obtener será similar a este.

USAR MENÚS HORIZONTALES PREDISEÑADOS
Cuando estemos creando una web es posible que nos den un diseño en formato de “imagen” creado por un diseñador gráfico que tengamos que transformar en un diseño web. También es posible que tengamos que crear una página web construyendo nosotros mismos un diseño.
En el área de CSS existe una gran cantidad de código que ya ha sido creada por otros programadores y diseñadores y que tenemos a nuestra disposición en internet. En general será más útil usar algo ya disponible que crear un diseño desde cero (aunque depende de la situación y de cada caso). Para hacer uso de código predefinido únicamente debemos elegir páginas web de diseñadores que ofrecen su código gratuitamente y que nos resulten útiles o nos gusten.
Vamos a mostrar un código que hemos adaptado desde un código ofrecido por un diseñador a través de internet para crear un menú horizontal con aspecto de solapas y vamos a tratar de interpretarlo.
En primer lugar el código HTMLy a continuación el código CSS (define correctamente el nombre de archivo) y el resultado de visualización:
|
<html> |
|
body {font-family: sans-serif; background-color: yellow; font-size: 14px;} |

Vamos a proceder a interpretar el código. El código HTML de la parte del menú, esquematizadamente, es el siguiente:
<div id="navcontainer">: define el contenedor para alojar el menú como con id “navcontainer”
<ul id="navlist">: define la lista que constituye el menú como con id “navlist”
<li><a href="…" id="current">…</a></li>: define un elemento a con id “current
<li>…</li>: se crean varios elementos de lista dentro de ul y dentro de navcontainer
</ul> </div>: se cierran los elementos
En el código CSS encontramos lo siguiente:
body {…}: define el color de fondo, tipo de fuente y tamaño de fuente
#navlist { padding: 3px 0; margin-left: 0; border-bottom: 1px solid #778; font: bold 16px Verdana, sans-serif; }: lo más importante es el uso de border-bottom para crear una línea horizontal inferior al contenedor a todo lo ancho de la página. El padding top y bottom se establece en 3px lo cual desplaza el borde hacia abajo.
#navlist li { list-style: none; margin: 0; display: inline; margin-left:10px;}: elimina los símbolos de viñeta de lista y hace que los elementos de lista se muestren inline (uno a continuación de otro en la misma línea) en lugar de como elementos block, con una separación entre ellos.
#navlist li a { padding: 3px 0.5em; border: 1px solid #778; border-bottom: none; background: #DDE; text-decoration: none; }: cada link dentro de un elemento de lista lleva un relleno (al ser de 3px hacia abajo, la parte inferior de este relleno coincide con la línea de borde que hemos colocado anteriormente. También se crean los bordes eliminando el inferior (que ya está construido mediante la línea de borde a todo lo ancho), se pone un color de fondo y se elimina el subrayado por defecto de los link.
#navlist li a:link { color: #448; }: establece el color de texto para los links dentro de elementos li del menú.
#navlist li a:hover {color: #000; background: #AAE; border-color: #227;}: establece que cuando el ratón se sitúa sobre un elemento de lista el texto se muestre negro, cambie su color de fondo y su color de borde.
#navlist li a#current { background: #AAE; }: establece un color de fondo distinto para el elemento que está identificado con el id “current”.
Nota: en un ejemplo de menú horizontal anterior hemos usado float:left; mientras que en este ejemplo hemos usado display:inline; ¿Por qué? No es obligatorio hacer las cosas de una determinada manera, por eso usamos una u otra forma para ver distintos ejemplos de formas de trabajar. Con los conocimientos que ya tenemos, debemos pensar que hay una diferencia importante entre usar float left y usar display inline: cuando los elementos float no caben en el espacio disponible se colocan debajo creando una nueva línea. En cambio los elementos inline se siguen manteniendo siempre en una línea. En muchos casos usar float será más ventajoso para poder añadir tantos elementos de menú como se deseen sin preocuparnos de si caben en el espacio disponible o no.
EJERCICIO
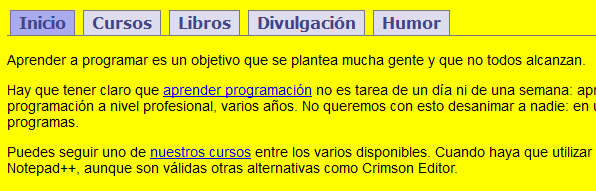
Analiza el código HTML y CSS que mostramos a continuación y realiza una interpretación descriptiva del código, explicando el significado de cada una de sus partes (Nota: como referencia, puedes ver cómo se ha hecho la interpretación descriptiva del código de ejemplo que hemos visto anteriormente).
Para comprobar si tus respuestas son correctas puedes consultar en los foros aprenderaprogramar.com.
|
<html><head><title>Portal web - aprenderaprogramar.com</title> <meta charset="utf-8"> <style type="text/css"> /*Curso CSS aprenderaprogramar.com*/ #nav-menu ul {font-family: sans-serif; list-style: none; padding: 0;margin: 0; } #nav-menu li {float: left;margin: 0 0.15em; border: 5px groove #FFAA33 ;} #nav-menu li a { background-color: #FFC0CB; height: 2em; line-height: 2em; float: left; width: 9em; display: block; border: 0.1em solid #dcdce9; color: #0d2474; text-decoration: none; text-align: center;} #nav-menu li a:hover {background-color: #FF6347; } </style></head> <body><div id="nav-menu"> <ul id="navlist"><li id="active"><a href="http://aprenderaprogramar.com" id="current">Inicio</a></li> <li><a href="http://aprenderaprogramar.com">Cursos</a></li> <li><a href="http://aprenderaprogramar.com">Libros</a></li> <li><a href="http://aprenderaprogramar.com">Divulgación</a></li> <li><a href="http://aprenderaprogramar.com">Humor</a></li> </ul></div></body></html> |
Para hacer un comentario o consulta utiliza los foros aprenderaprogramar.com, abiertos a cualquier persona independientemente de su nivel de conocimiento.


