Codificación aprenderaprogramar.com: CU00405A
INTRODUCCIÓN
Joomla es una aplicación web con utilidad para gestionar contenidos. La instalación básica de Joomla permite trabajar con artículos (como los de un periódico), enlaces web, contactos (como una agenda), publicidad (banners, etc.) encuestas, noticias en formato de sindicación (como RSS, Really Simple Sindication) como aspectos fundamentales. Para muchos usuarios esto será suficiente y Joomla les resultará un sistema robusto y ágil para gestionar una web.

No obstante, el éxito de Joomla no se debe a estos contenidos básicos, sino al marco de trabajo (framework) potente y flexible que permite ampliar y adaptar Joomla a las necesidades concretas de cada web. Muchas de las extensiones de Joomla están disponibles de forma gratuita, aunque hay otras que son de pago.
NÚCLEO (CORE) Y CONTENIDOS
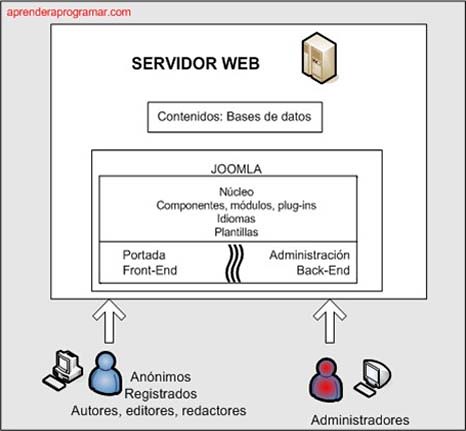
Los contenidos o información que existe en el sitio web se almacenan en Joomla de forma independiente, fundamentalmente en una base de datos, aunque también algunas veces en archivos dentro de carpetas (por ejemplo, carpetas de imágenes).
El núcleo o core es el conjunto de aplicaciones/archivos responsable del funcionamiento de Joomla, por ejemplo de enviar las instrucciones para que se muestren ciertos contenidos solicitados por un usuario al hacer click sobre un enlace. El núcleo manda instrucciones a instancias superiores, que son las que cumplen dichas instrucciones. En cierto modo es como si Joomla estuviera organizado en jerarquías, y la jerarquía más básica, la de más bajo nivel (la que trata directamente con el servidor de páginas web) es el núcleo.

FRONTEND Y BACKEND
Nuestro sitio web tendrá dos vías de acceso:
a) Vía pública o FrontEnd: visualización de contenidos cuando alguien escribe la URL de nuestro sitio en su navegador. Con Joomla puede establecerse un sistema de privilegios para usuarios en base a login y contraseña, de modo que la visibilidad y accesibilidad de contenidos no sea igual para todos. Por ejemplo, algunos usuarios sólo podrán leer artículos mientras que otros podrán editarlos.
b) Vía de administración o BackEnd: para gestionar el funcionamiento del sitio. Su dirección es nuestra URL seguida de /administrator. Al utilizar esta vía de acceso tendremos que utilizar nuestro login y password de administrador. Por defecto, tras 15 minutos de inactividad seremos deslogeados.
COMPONENTES Y VISTAS
Cada página de nuestro sitio puede estar compuesta por elementos de navegación (p.ej. menús), elementos accesorios (p.ej. banners), información variada (p.ej. cotizaciones de bolsa) y un contenido principal gestionado por un componente. Los componentes son los “niveles intermedios” entre el cerebro (núcleo) y el usuario, y son los que manipulan los contenidos para presentarlos de una u otra manera. Un componente es algo así como una pequeña aplicación independiente que se integra en Joomla para realizar una función. P.ej. existen componentes para gestionar artículos, otro para gestionar los anuncios, otro para realizar encuestas… El componente de artículos se encarga de realizar cosas con artículos, por ejemplo puede mostrar una lista de artículos, o un artículo concreto, o un formulario para que los usuarios envíen artículos. Estas distintas modalidades o expresiones del componente se denominan “vistas del componente”.
Cada página de nuestro sitio web tiene como elemento central una vista de un componente. Puede además, tener tantos elementos accesorios como queramos. Por ejemplo, tendremos siempre una vista de componente, pero según la página podremos tener 2, 3, 4, 5 … n módulos en esa página, tantos como deseemos.
MENÚS E ITEMS DE MENÚS
Los menús son contenedores de los ítems de menú, que son los encargados de enviar al usuario a una vista de un componente. Los menús pueden anidarse.
MÓDULOS
Aunque el contenido principal de la página hemos dicho que es gestionado por un componente, en la página habrá otros elementos (menús, banners, etc.) cuya presentación depende de los módulos. Los módulos son elementos para mostrar en la página otros contenidos además del componente: cada elemento presentado es una “instancia” de un tipo de módulo. Podríamos definir módulo como “pequeño paquete de información” que se ubica en lugares definidos por la plantilla. Hay distintos tipos de módulo y cada uno de ellos puede configurarse para que muestre contenidos diferentes.
Para que un menú se muestre en nuestro sitio tendrá que estar asignado a un módulo. Un módulo puede mostrar otras cosas (p.ej. una encuesta) además de menús.
Al configurar una instancia de un módulo podemos indicar si es visible o no, su contenido, en qué páginas se muestra, etc. pero no escoger una ubicación cualquiera (posición) dentro de la página ya que esto es responsabilidad de las plantillas. Tendremos que elegir posiciones admitidas por la plantilla.
Ejemplos de módulos: módulo login --> permite el logeado. Módulo footer --> Muestra el pie de página. Módulo syndicate --> Permite la sindicación RSS. Módulo Search --> Muestra una barra de búsqueda. Módulo latestnews --> Muestra novedades. Módulo mostread --> Muestra lo más popular del sitio. Módulo Whosonline --> Muestra qué usuarios están online. Módulo banners --> Muestra publicidad. Módulo mainmenu --> Muestra menús, etc.
El módulo banners se puede configurar para que muestre publicidad tipo texto o tipo imagen, y a su vez para que las imágenes sean pequeñas o grandes, etc.
PLANTILLAS
Las plantillas establecen la relación entre qué se muestra y cómo se muestra. Por tanto las plantillas son las responsables de la “estética” de nuestro sitio. Las plantillas pueden variar dentro de nuestro sitio web, asociándolas a ítems de menú. Al haber plantillas muy distintas, podemos hacer que dentro de nuestro sitio la apariencia cambie mucho. Cuando cambiamos de plantilla no sólo cambia el aspecto de las cosas, también puede cambiar la posición de ellas. Por ejemplo, algo que con una plantilla aparecía abajo a la derecha puede que con otra aparezca arriba al centro. Esto es debido a la existencia de marcadores de posición para la situación de los módulos. Estos marcadores están identificados por un nombre que habremos de indicar. Si cambiamos de plantilla y el marcador indicado no se encuentra en la nueva plantilla, no se mostrará ese elemento -> Problema.
Por otro lado, las plantillas suelen requerir pequeñas adaptaciones para adaptarlas a nuestras necesidades. Si cambiamos de plantilla, perdemos las adaptaciones -> Problema.
| Para evitar estos problemas se recomienda elegir una plantilla en las primeras etapas de desarrollo del sitio y evitar cambiarla. Existen plantillas muy buenas, pero también otras mal programadas: cuidado al elegir. Tener en cuenta también que los contenidos son independientes de las plantillas. Por tanto una desconfiguración o problema con la plantilla no afectará a los contenidos, que serán recuperables una vez superados esos posibles problemas. |
Para acceder a la información general sobre este curso y al listado completo de entregas pulsa en este link: Ver curso completo.
Para hacer un comentario o consulta utiliza los foros aprenderaprogramar.com, abiertos a cualquier persona independientemente de su nivel de conocimiento.

